- Published on
Travel Guru

#Related Topics:
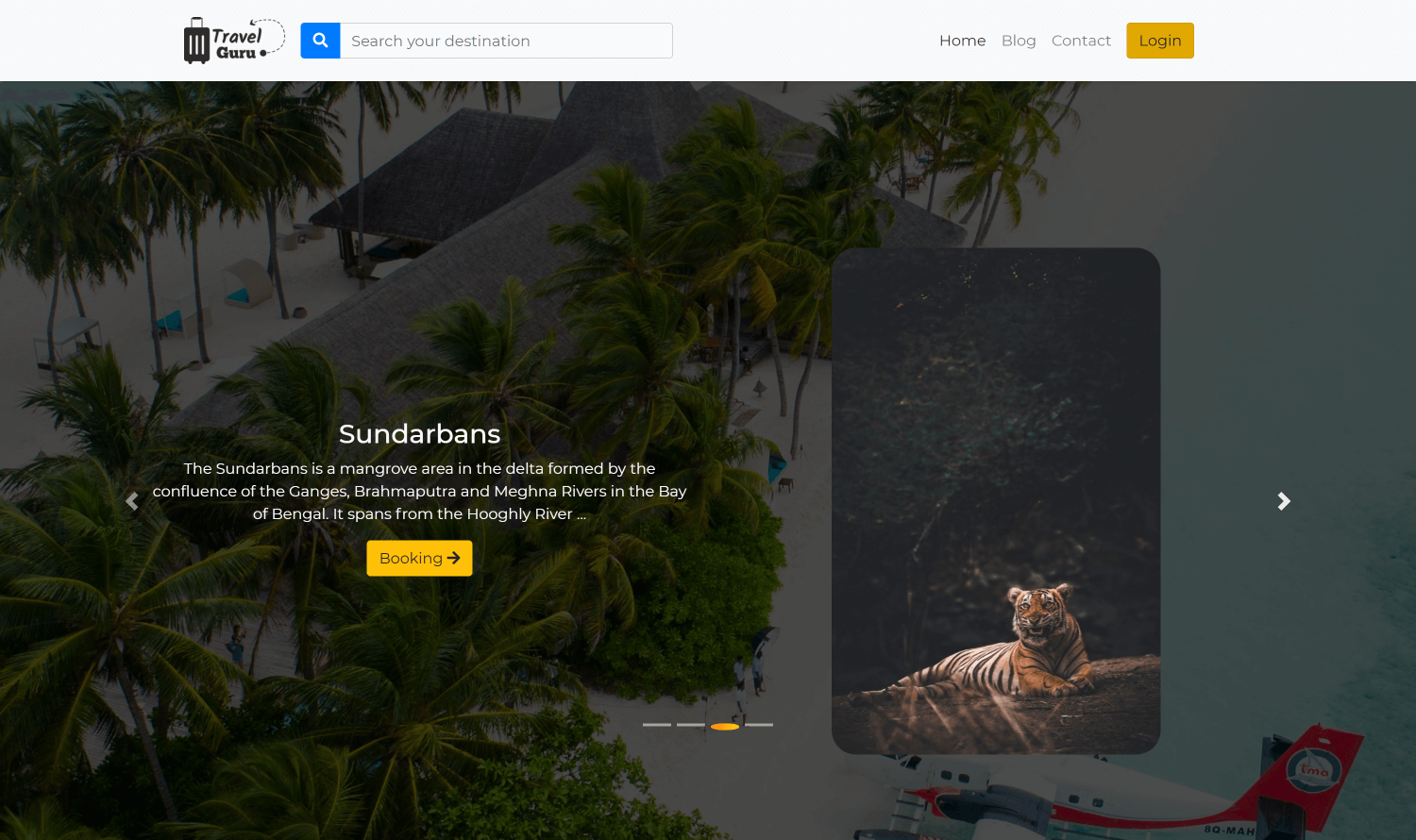
Responsive Travel Service React app
Feature
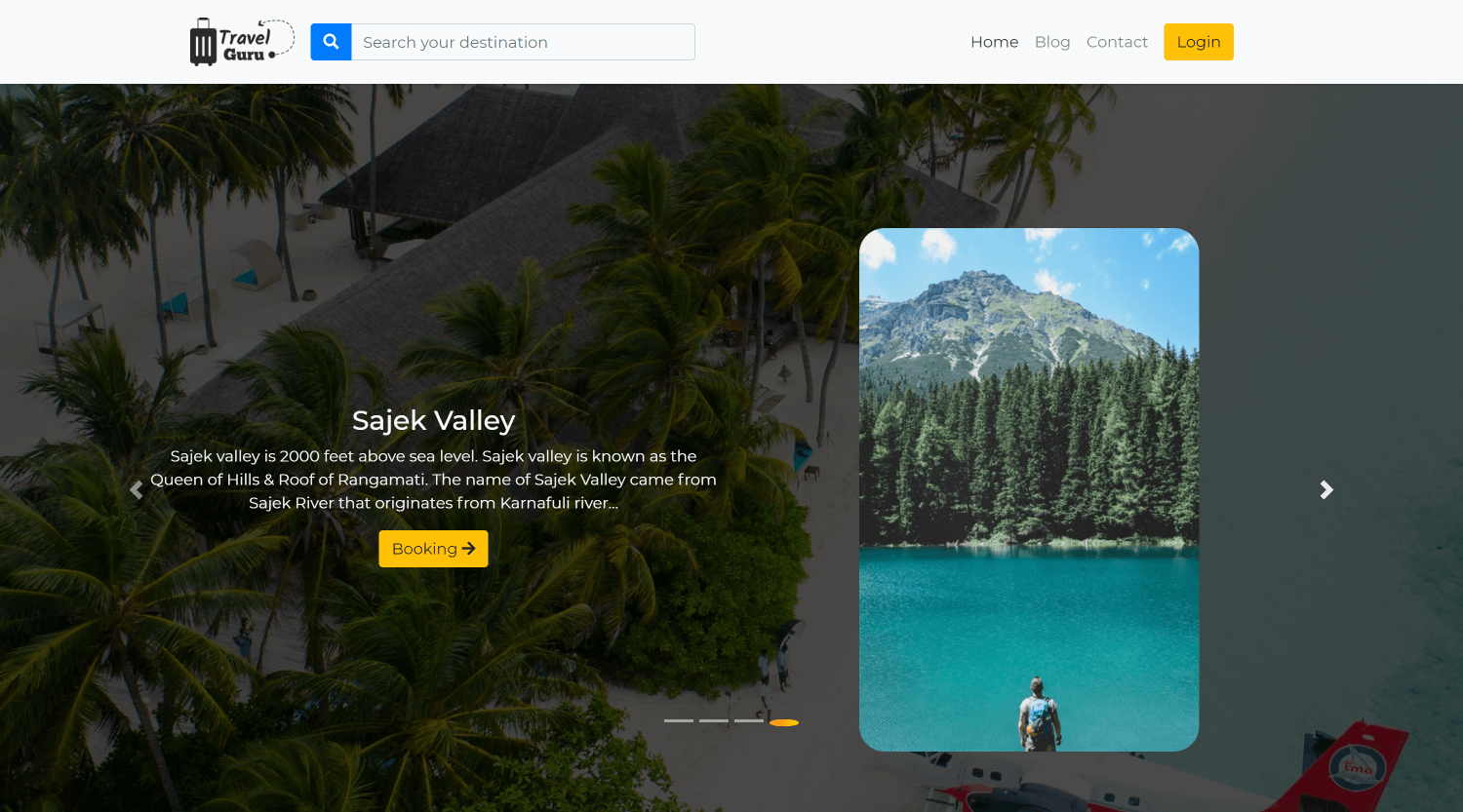
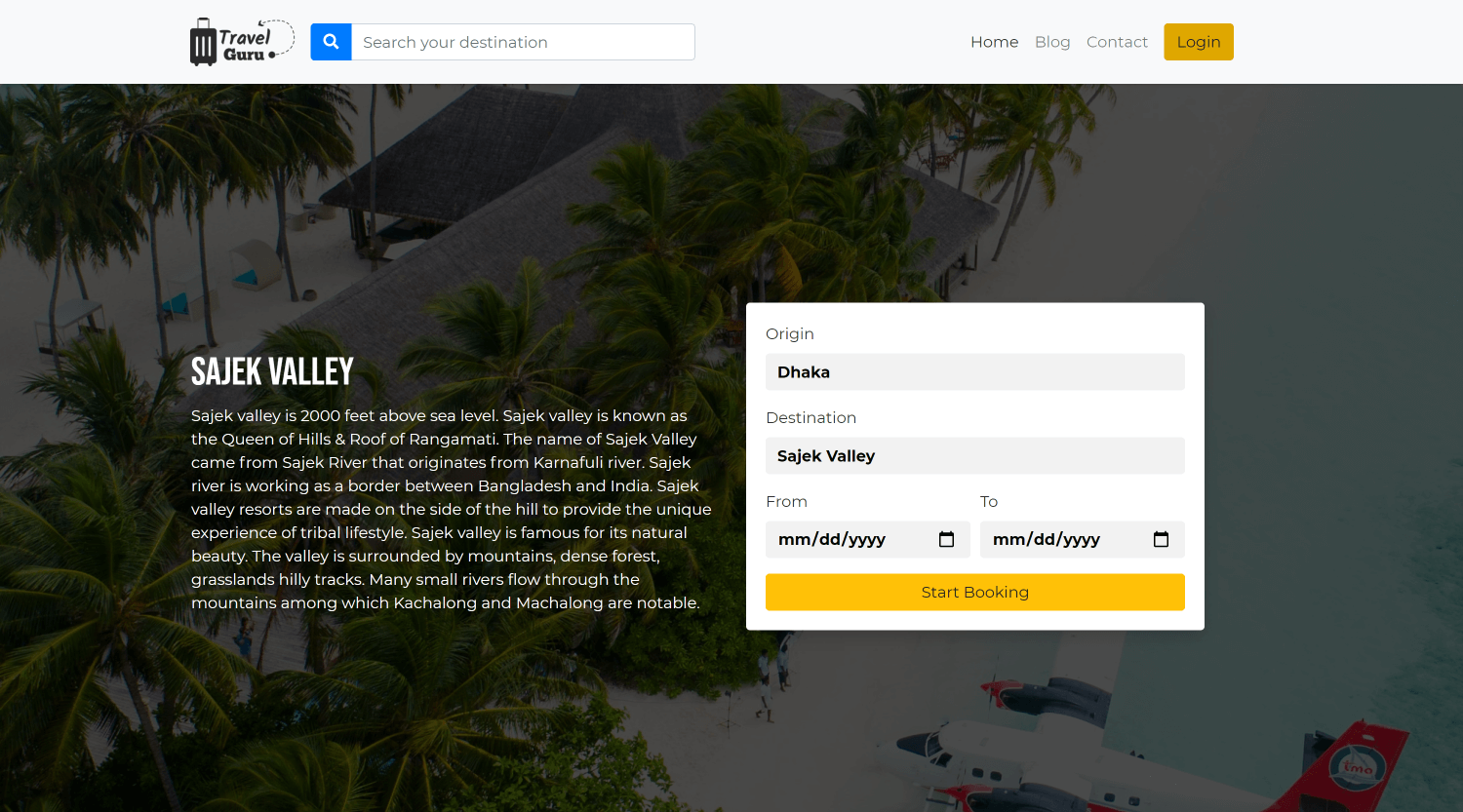
- With click on booking user will get more information about the place with date picker for staying.
- If user clicked on Start Booking button, the page redirects to login if user is not logged in.
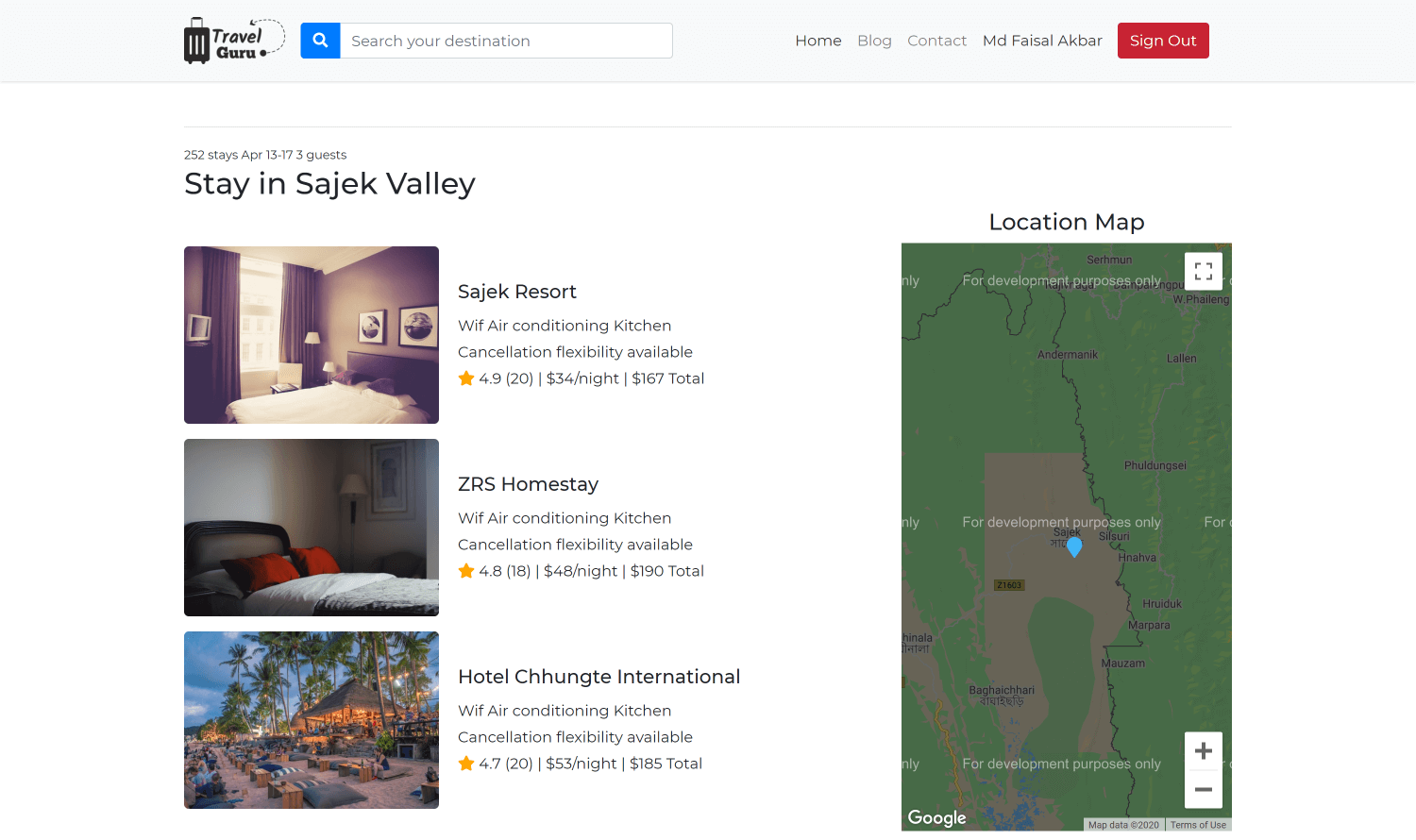
- Logged in user will have all the available hotel information based on place they selected prior with google map view
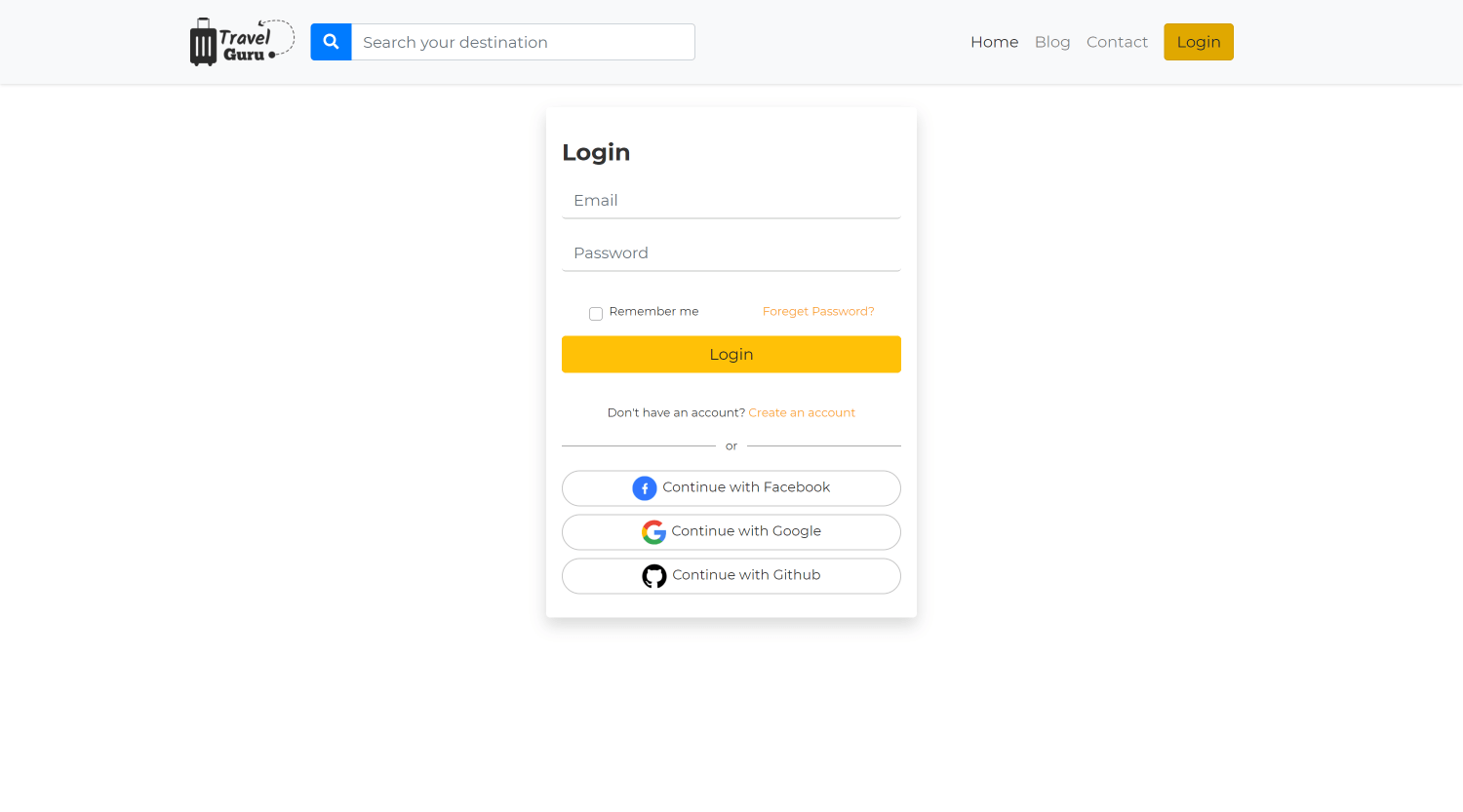
- User can sign in through gmail, facebook, github, or email and password if registered.
- User also register from the login page, user will get verification email when they register through the application.
Technology
- React JS
- Firebase Authentication (Google, Facebook, Github, Email/ Password)
- React Router, Private Router
- React Hook Form
- React Context API
- React Hook
- Google Map React
- Google Map API
- Firebase Hosting
- Bootstrap
- CSS3
- FontAwesome
Key Features Screenshots